Meet Me in the Middle
A mobile responsive web app that suggests nightlife venues “in the middle” for groups of friends based off of central location and mutual taste
The Scope
The Problem Space
There are many applications that help people find places they want to go. And there are a few (largely unsuccessful) applications that help people meet up. Although, there are no applications that help friends decide on plans altogether. Making everyone happy is arguably the most difficult part of plan making, so we aimed to solve this problem.
This mobile-responsive web app was made in the setting of a hackathon, with only two days to come up with an idea, design it, develop it, and present it.
Date Completed: April 2019
My Role
This project was built by a team of three designers, including myself, and four web developers. The design work was split evenly between the three designers. I was largely responsible for user flows, mid to high fidelity prototyping, and I presented the project to an audience of over 200 people.
Tools I used: Paper & Pen, Sketch, Invision, Zeplin, Whimsical
Business Opportunity
User Generation & Retention:
New users will be easily generated when they are prompted by their friends to us the app as a guest, getting a taste of the site. This will prompt them to create their own Meet in the Middle profile to unlock features (like creating a party of their own).
New Yorkers will enjoy discovering new venues, and saving time and travel (causing app retention).
Business Model:
Charge businesses $100/mo for banner ads and/or preferential search
Venues will be incentivized to participate as Meet in the Middle helps them to generate new clientele with increased exposure
Premium account for users for $9.99/mo with more features. We will model Meet in the Middle after an app called Hooch, which gives users a free drink at participating locations every day with a premium account. This allows the premium account to quickly pay for itself, and allows users to have fun discovering new venues. A premium account will also include a voting feature for large parties after venue suggestions are generated
The Research Phase
Goal of this research
The goal of this research was to explore the problem space around going out in NYC, and discovering the different resources available in this problem space.
User Interviews
In order to learn more about our users, we asked them questions about their experiences. We felt talking to our users was the best way to gain the most information about what the users’ needs and pain points were from their points of view.
Being in a hackathon in the middle of NYC, it was easy to find young New Yorkers to interview. We asked our peers a few questions regarding how they make plans on the weekends, and where their pain points lie.
The Discovery Phase
Insights
After using affinity mapping to synthesize our research, we were able to gain some very valuable insights.
Groups of friends often stick to one neighborhood when going out on the weekend
One or a few people in the group always end up traveling far more than the others, leading to feelings of inequality and exhaustion
Groups of friends will often revisit the same venues, as it is easier than trying new places and risking disappointment
Most of our users enjoy trying new places, but find it stressful when others are involved
User Personas
We created one user archetype based off of the people we interviewed, and our own ideas of our target users. We chose to create an archetype rather than a persona because we did not feel we interviewed enough people (with the limited time) to create a detailed persona, and because we wanted to incorporate our own ideas for our business model.
Problem Statement
With the abundance of nightlife in NYC, it’s often difficult for groups of friends from different neighborhoods to make plans that are pleasing and fair to all.
How might we help friends meet each other halfway, by both distance and preference?
Comparative/Competitive Analysis
Before diving into features, we made sure to conduct an extensive competitive/comparative analysis of other pre-existing applications of a similar nature. We used this to get ideas, see what works, what doesn’t, and how we could differentiate our application.
We found this to be a valid problem space judging by the number of products attempting to solve the problem. Although, we found that while some apps help friends find a central location, and some help individuals find cool venues, there are no functional products that successfully achieve both goals.
The Design Phase
Features
After running a competitive analysis and prioritizing possible features with a MoSCoW map, we were able to boil down to three key features to build our app off of: Location entry, Preference Options, and Curated Venue Suggestions
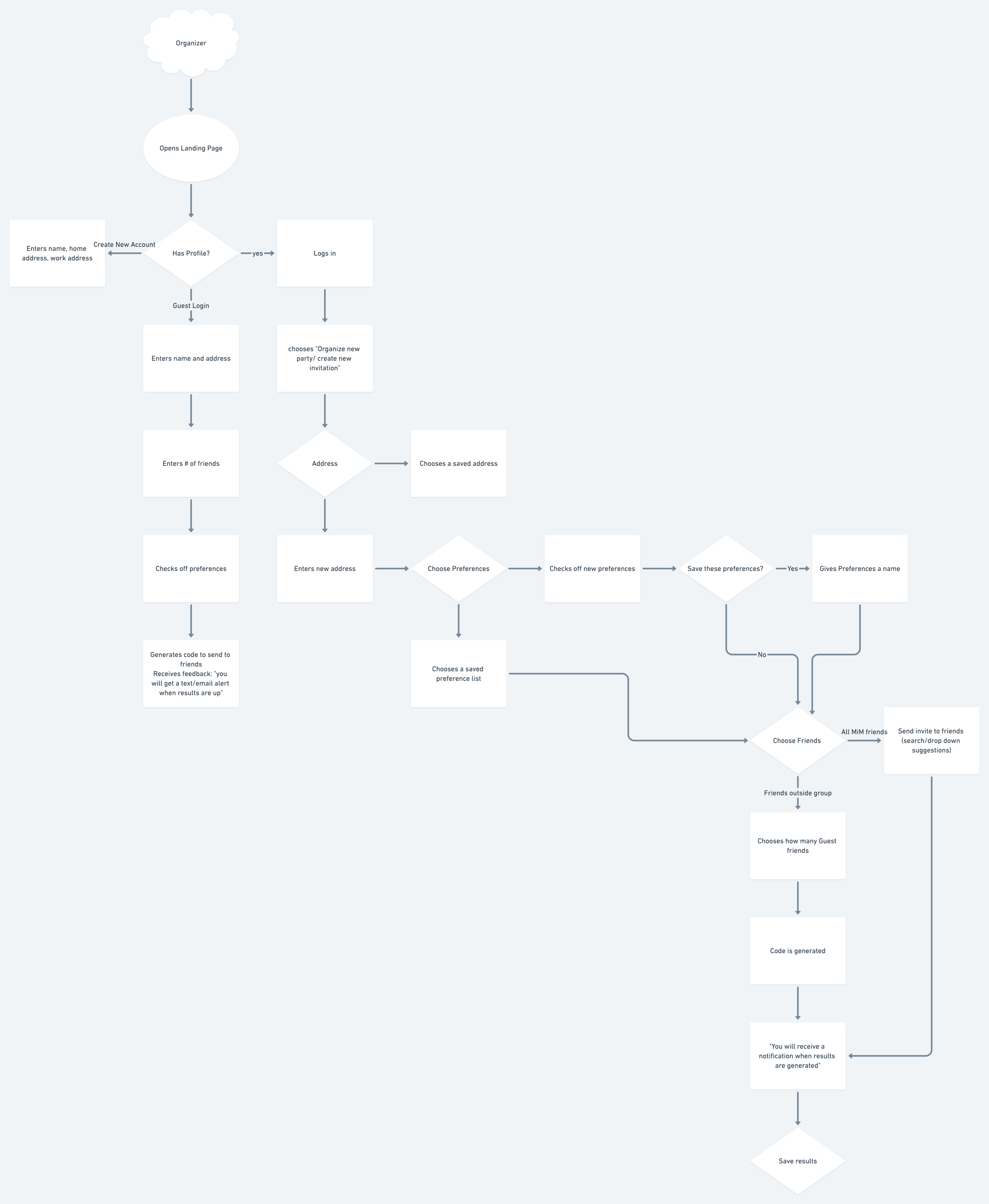
User Flows
User flows were especially important in this project. When working in such a tight timeframe, it was very helpful to show our developers a basic framework of how the users would complete tasks and how the app would work so that our teammates could begin developing the product.
In addition, user flows were extremely important to us designers so we could make sure that the steps to completing the end goal were clear and simple to users.


Design Studio
We used design studio as a way for everyone to share ideas and create a framework for the final design.








Mid Fidelity Wireframes
Mid fidelity wireframes are always important when designing a product, so that you can test the placement of items and task flows with users, before adding other variables (color, etc). Mid fidelity wireframes were especially important for Meet in the Middle so we could hand off a prototype to the developers and they could quickly start creating the wireframes of a working product.
High Fidelity Prototype
Location entry: Users are able to enter their current location once they receive their event invitation. If the user has their own account, then they may also choose from saved locations such as home or work (wherever they will be leaving from that night).
Curated Venue Suggestions: After all friends in the party enter in their location and preferences, Meet in the Middle will generate a list of 3-6 venue options for the group to view and choose from. These options will be venues that most closely match all user preferences, and will be as close to an “in the middle” location as possible. Users will be notified when everyone has submitted their responses and Meet in the Middle has their venue options ready.
Preference Options: Users are able to quickly choose from a list of Meet in the Middle preferences. If the user has their own account, they can choose from saved lists of preferences they have created in the past. For example, a user might make a “Chill Friday Night” or “Wild Saturday” preference list.
The Handoff Phase
Handoff
A big advantage we had in this project was working literally alongside our developers. Therefore, we were able to speak to each other, ask questions, and offer explanations every step of the way. They let us know which ideas were possible and which were impossible. So that we could work quickly, we started by
Sending the developers user flows so they had a framework.
Then we created mid fidelity prototypes with Sketch and used Invision to make them interactive. We sent this to developers using the Invision share link.
Last we created beautiful high fidelity wireframes and sent them to the developers using Zeplin, which gave them the styling information they needed to bring our designs to life.
Takeaways
Designing and developing this project in two days was an exciting challenge, as was presenting it in front of a large audience.
Next steps include..
Usability testing with the prototype
Reaching out to venues to forge partnerships
Creating a premium account for users








